Rhapsodist
react
React에서 StripeJS를 활용하여 card 정보 만들기
2020.04.18
Created By Rhapsodist
Rhapsodist
All
(36)
DEVELOPMENT
(34)
OS
(1)
TOOLS
(1)

React에서 StripeJS를 활용하여 card 정보 만들기
1. 개요
stripe는 front 쪽에서 지불 정보를 먼저 입력을 받은 뒤, back에서 해당 지불 정보를 유저에게 입력 혹은 연결하는 방식을 일반적으로 취하고 있는 듯 하다.
지금 부터 front에서 지불 정보를 입력을 수 있는 form을 만들어 보도록 하자.
2. 설정
2.1. package 설치
$ yarn add @stripe/stripe-js @stripe/react-stripe-js@stripe/stripe-js
front에서 stripe를 쓰기위해 필요한 stripe의 core 패키지들이 담겨있다.
@stripe/react-stripe-js
react에서 stripe를 쓰기 위해 도움이되는 기본적인 elements들과 Components들이 들어있다. 필수는 아니다.
3. code
3.1. import
import { loadStripe } from '@stripe/stripe-js'
import { CardElement, Elements, useStripe, useElements } from '@stripe/react-stripe-js'3.2. MainComponent
const CheckoutForm = () => {
const stripe = useStripe()
const elements = useElements()
const handleSubmit = async (event) => {
event.preventDefault()
const {error, paymentMethod} = await stripe.createPaymentMethod({
type: 'card',
card: elements.getElement(CardElement),
})
}
return (
<Form onSubmit={handleSubmit}>
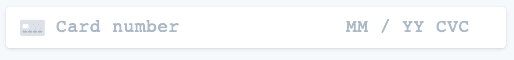
<CardElement />
<Button type="submit" disabled={!stripe}>
Pay
</Button>
</Form>
)
}
const stripePromise = loadStripe('pk_test_...')
const Stripe () => {
return (
<div>
<Elements stripe={stripePromise}>
<CheckoutForm />
</Elements>
</div>
)
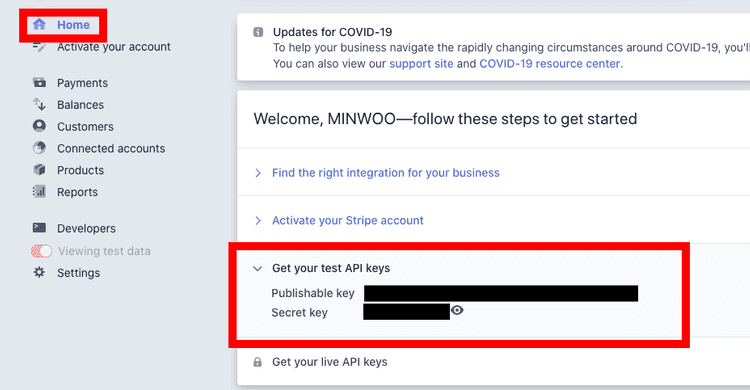
}loadStripe 함수에는 stripe에서 제공하는 publishable api key 를 넣어주면 된다.
주의할 사항은 CheckoutForm 컴포넌트처럼 해당 form은 따로 다른 컴포넌트로 만들어 줘야하는데,
직접적으로 Elements 컴포넌트 아래에 form을 추가하면 에러 가 뜬다.
form은 Elements 컴포넌트 하위에 있어야된다는 에러가 뜨는데,
왜인지는 모르겠다.
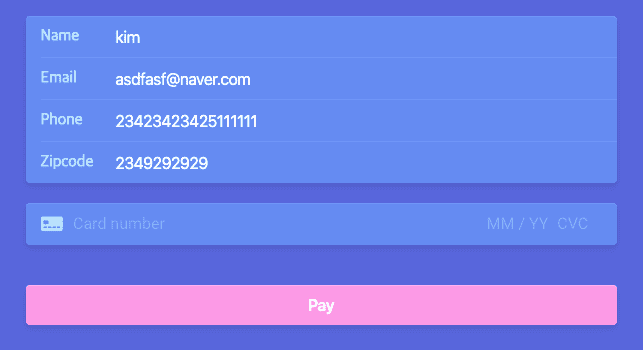
결과는 다음과 같다
4. options
4.1. CardElement Option
| name | type | description | childs |
|---|---|---|---|
| classes | object | 특정 className을 셋팅 할 수 있다. | - base : 기본 class (default : StripeElement) - complete : 완료됐을때의 class (default : StripeElement--complete) - empty : 엘리먼트가 비어있을 경우의 class (default : StripeElement--empty) - focus : focus 됐을때의 class (default : StripeElement--focus) - invalid : 잘못된 정보가 들어왔을 경우의 class (default : StripeElement--invalid) - webkitAutoFill : 브라우저에서 자동완성을 했을 경우의 class (default : StripeElement--webkit-autofill) |
| style | object | style object를 셋팅 가능 | |
| value | string | 초기 값을 먼저 정할 수 있음 card number, cvc, expiration date는 불가능 ex: postalCode:'94934' | |
| hidePostalCode | boolean | card element에서 postalCode를 표시 할것인가 | |
| iconStyle | string | 보여지는 아이콘의 스타일을 결정 `solid` or `default` | |
| hideIcon | boolean | 아이콘을 표시할지 설정 | |
| disabled | boolean | input을 사용할것인지를 설정 |
4.2. createPaymentMethod options
| name | type | description |
|---|---|---|
| type | string (required) | card, fpx, ideal, sepa_debit 중 하나로, 지불 방법 |
| card | element | card나 cardnumber |
| au_becs_debit | element | auBankAccount |
| fpx | element | fpx |
| fpx[bank] | string | fpx 은행 종류 |
| ideal | element | idealBank |
| sepa_debit | element | iban |
| sepa_debit[iban] | string | IBAN account number |
| billing_details | object | 지불 정보 (이름, 주소, email, postalcode 등) |
Share to ...
#stripe
#react
#stripejs
© 2020, made by Rhapsodist